
Designing an accessible digital experience, with people for people

What happened so far
Our last post about the Locked World project with Glasgow-based Birds of Paradise theatre company was a while ago so it is about time to give an update on what has happened since. For those who aren’t familiar with the project we recommend checking out our previous article summarising the beginning of the project and how we initially approached it. In short, BOP approached us to develop a digital platform for emerging disabled artists showcasing their work. The main goal was to create an experience that ‘feels like going to the theatre’ and approaches accessibility on the web in a new and creative way.
After the initial kick-off workshop and briefing and a high level research phase exploring accessibility on the web we reached out to BOP’s wider audience to gather more personal and real life insights from people with disabilities.
How did we continue?
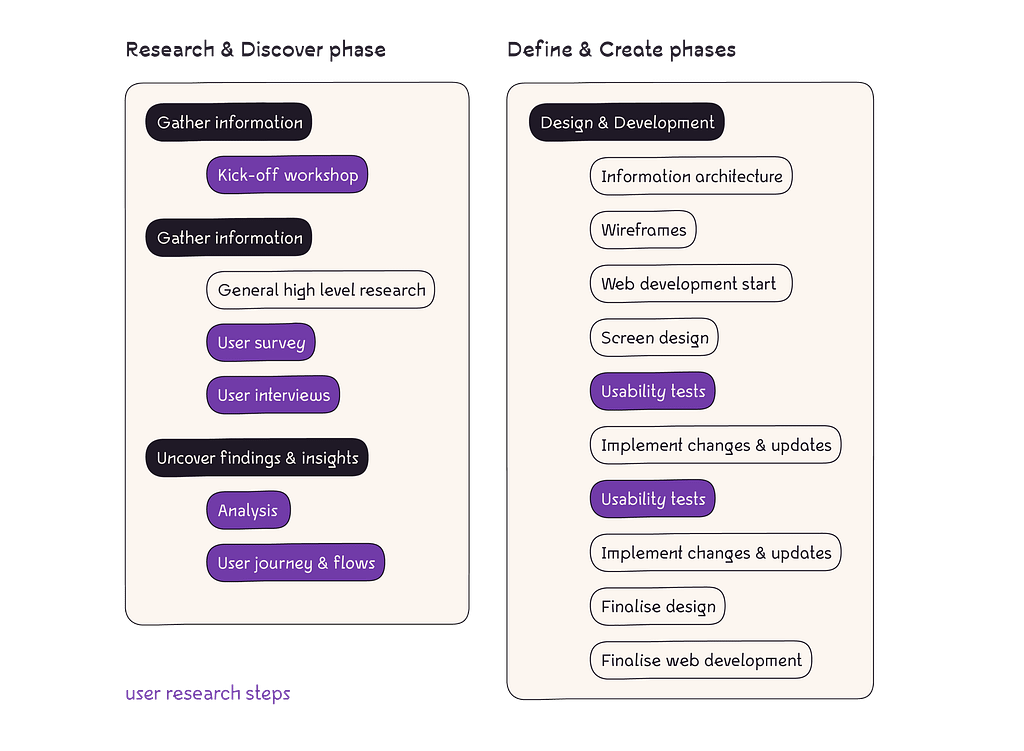
User research
Our user research approach included multiple phases spread across the length of the whole project.

We distributed a survey focussing on general accessibility issues and helpful (or less helpful) tools that help people to overcome these. A series of interviews with people with various disabilities and accessibility needs concluded the initial information gathering phase.
The insights of both survey and interviews were used to develop an outline of the website’s structure and how the visitors of the website would be able to navigate through, explore and experience the Locked World.
Developing ideas
Through sketches and wireframes we started to develop concepts of how to lay out and distribute the content of the individual pages to be both accessible but also an engaging experience. One of our main goals was to create an experience that doesn’t purely rely on visual or auditory stimuli but one that works for people that might not be able to see or hear. The survey and interviews (further) confirmed that a 100% accessible website is not possible as disabilities can be so different and diverse and can occur in all types of variations which basically makes it impossible to address every single one. Some design decisions might even contradict each other like increasing the colour contrast of content might help people with vision impairments but can be irritating for people on the autism spectrum. All of these factors are important to consider when designing for the web, a place where everyone should be included and made to feel welcome from the beginning.
Avoiding barriers
The ‘founder’ of the internet Tim Berners-Lee always highlighted that the internet should be accessible for everyone and nobody should be excluded. Excluding people only happens through conscious (or sometimes not conscious) decisions during the design and development process. To keep this in mind we decided to loosely follow an approach called ‘Brutalist Web Design’. While the movement of Brutalism isn’t new (it was popular in architecture in the 1950’s) it has seen a rise of attention in recent years in web design. Programmer and author David Bryant Copeland has compiled a very interesting list with guidelines on what to consider when developing websites with a brutalist approach.
Our key takeaway was to start with a plainly coded website and add functions and decoration gradually. Usually we don’t start coding until the design has been finalised and signed off by the client. By following this approach we made sure that every new level of function and decoration is accessible and has a reason to be there. This also meant we could set up the website so that those layers can be individually activated/deactivated via the access panel – which we’ll touch more upon later. We were able to use these early functioning prototypes to run usability tests with our interview participants from the start of the project to assess that we were following the right path and highlight where we need to tweak and adjust certain things.
Access to the brain
The Locked World project had been in development for quite some time, initially as a live, in-person event. All this changed and was re-evaluated when the COVID pandemic hit, and we were contacted to produce a completely digital version of the project. BOP already had a pretty clear picture in mind of how they imagined the experience could work and what elements should be there – the key visual for the site should be a brain and the spinal cord.
“Human existence (both disabled and non-disabled) is largely experienced very differently than it is depicted in medical textbooks.
We are interested in the juxtaposition of the medical (person is disabled by their impairment) and social (person is disabled by society) models of disability, and would be interested to see how that could be communicated aesthetically.
Locked World is a website that feels like going to the theatre. There’s a journey there, a series of works, and a journey home.”
From Locked World Brief
Creating a structure
From this brief we started to develop different concepts to bring these abstract ideas into the digital space. We went out and explored various areas for inspiration including old medical drawings, different types of brain imaging, music albums covers and maps of solar systems and space. Each area of the site is associated with a section of the brain and with the help of a neuroscientist and medical research papers we developed concepts of how to bring this into an interactive digital space. We wanted to capture visual characteristic elements of these areas. This could be through a combination of visuals and audio, through the way user’s navigate the space, or how elements are animated and move around. We had to create experiences that were translatable to people with differing disabilities and to not rely on only one level of sensory output.
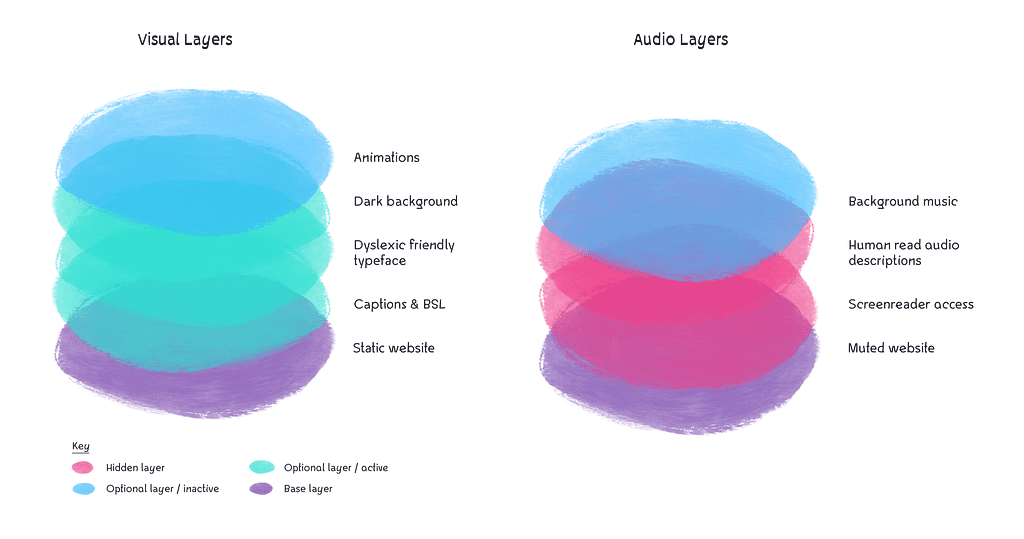
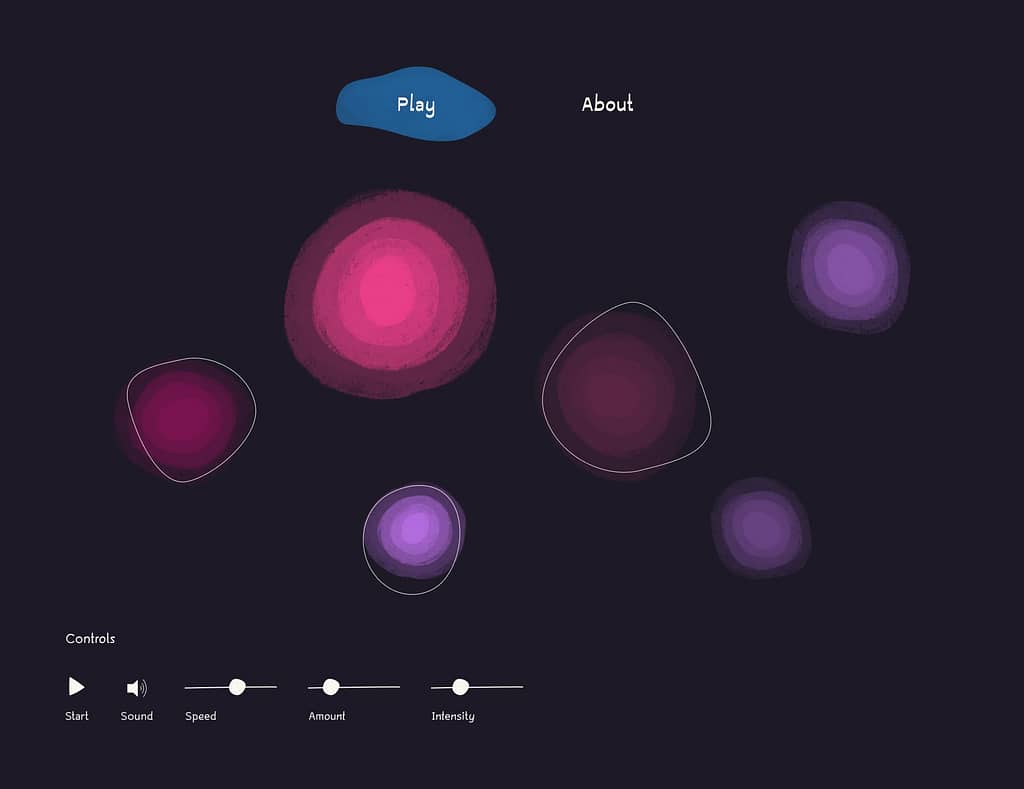
As mentioned earlier, each of those layers can be switched on or off in the ‘access panel’ to individually create an experience that is optimised to the visitor’s needs. Going against most trends in the web we decided to make Locked World as accessible as possible from the beginning by turning off specific layers (like animation and sound) as standard. These settings can be changed via the access panel at any given point. By doing this we eliminated certain aspects that make websites frustrating, irritating or overwhelming for many people without excluding people who prefer a more immersive experience.

Layering of visual and audio elements on Locked World
Building a Locked World
Visual approach
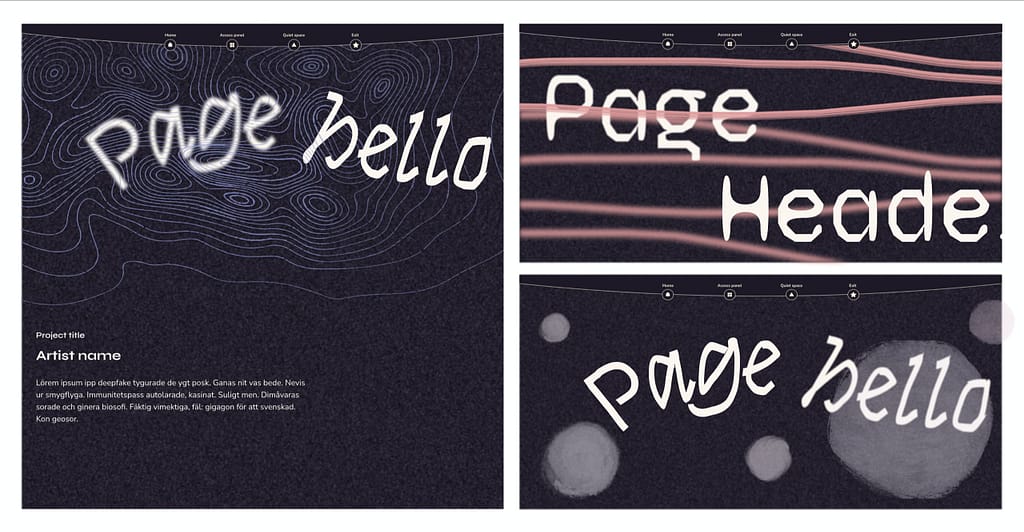
With the foundation of the website established we continued to work on bringing all parts together. For the visual aspect of Locked World we used a variety of artist brushes and strokes to visualise the different sections of the brain. These were used to create the hero images, card background elements and the floating shapes across the website.

Early design drafts of page header design
Typography
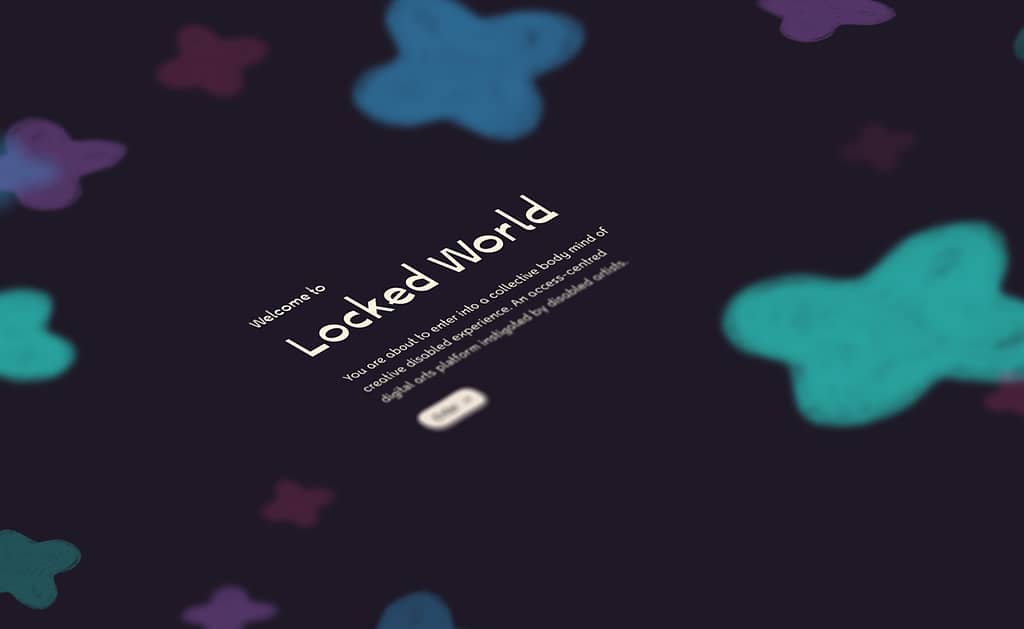
We spent quite some time exploring different typefaces that are accessible and work within the Locked World. After experimenting with differing dyslexia friendly typefaces we came across Inconstant Regular developed by Dyslexia Scotland and Norwegian designer Daniel Brokstad. The typeface just perfectly suited the style we were developing and was purposely designed to be inclusive for people with dyslexia.
“It serves as an example of how a font can be created with design inclusivity in mind while still keeping its design usability.”
Daniel Brokstad

Inconstant Regular in use on the splash screen
Sound
Supporting the visuals we tasked Glasgow-based Soundplay Projects to create a bespoke soundtrack for Locked World. Focussing on ambient and percussion elements we were looking for a background theme that carries the mood and spirit of the site. We also required audio elements for the Sensory Space. A space that is able to offer both engaging and relaxing stimulation for the visitors with visual and audio elements that can be adjusted to the preference of the visitor.

Sensory Space
The Artworks
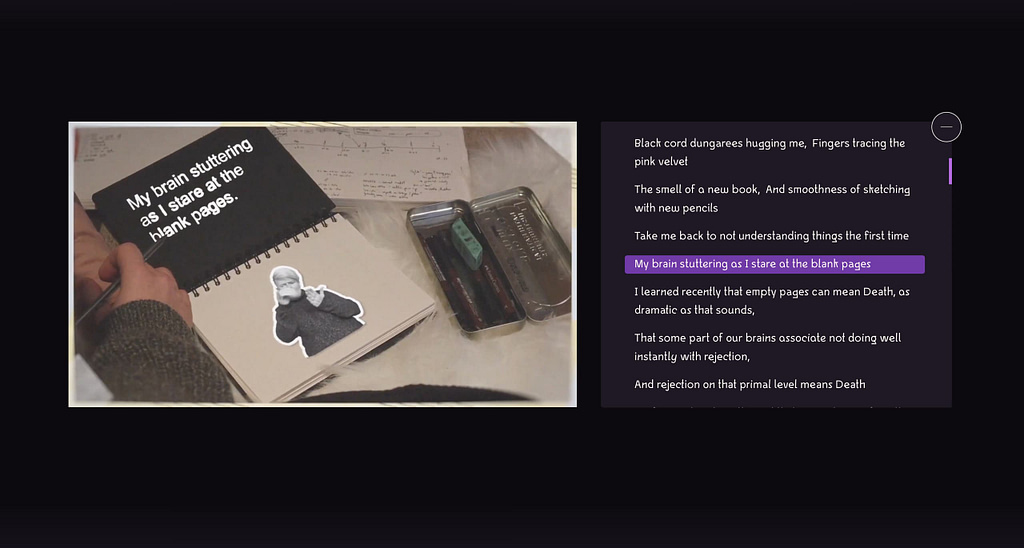
The most important part of the website are the artworks specifically created for this project. The format of those artworks could be anything from video performances, audio work or written pieces. To make sure that the website would be able to accommodate those various types of content the backend was custom built with Sanity while the frontend is based on the Nuxt.js framework. By doing so we were able to incorporate certain more specific elements like video transcripts that automatically move along while the video is playing or embedded plain language descriptions.

Custom coded transcript on Artworks page
On launch the project started with three initial artworks by Rylan Gleave, Georgia Holman and Sandra Alland and a fourth piece about Contextualisation by the BOP Young Artists Pilot Cohort. Those pieces are featured on the homepage, or ‘the brain’ and on the Artworks overview page. Every couple months, the featured artworks will be replaced by three new pieces but the previous pieces remain in the Artworks overview page to get back to.
Past, present & future
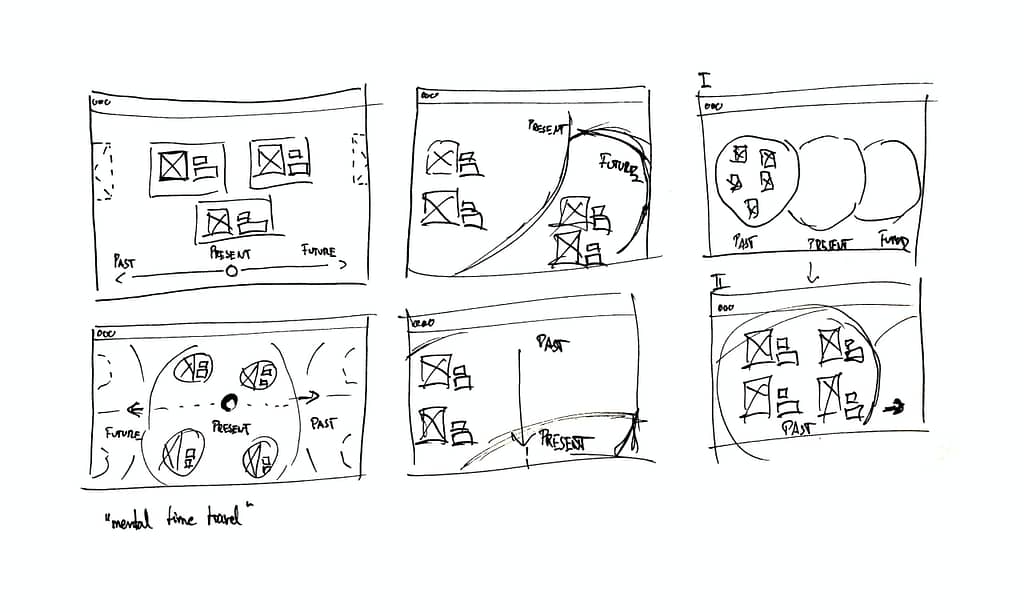
Besides the artworks, visitors of the Locked World website also have the opportunity to explore a well stocked library exploring topics around disability and accessibility. Loosely following the concept of ‘mental time travel’, developed by Canadian psychologist and neuroscientist Endel Tulving, the ‘memory’ of the brain is organised in past, present and future. Visitors of Locked World can float through space to learn more about disability work, disability justice and activism.

Concept sketches of library layouts
Invitation to participate
A good example for how the placement in the brain of a particular section of the website has influenced the design is the ‘Creative Response’ page which is placed in the ‘Cerebellum’ part of the brain. After exploring the approaches of the different artists of how they experience the world affected by various disabilities the visitors are encouraged to share their own experience here. The cerebellum’s main function is to control your muscles and balance it also plays major roles in cognitive processes like memory and language processing. In the Locked World it functions as a collective user manual, gathering and sharing experiences from people all across the world.
“The Cerebellum is where the brain learns about how the body works, over time.”
Dr Reubs J Walsh, Neuropsychologist
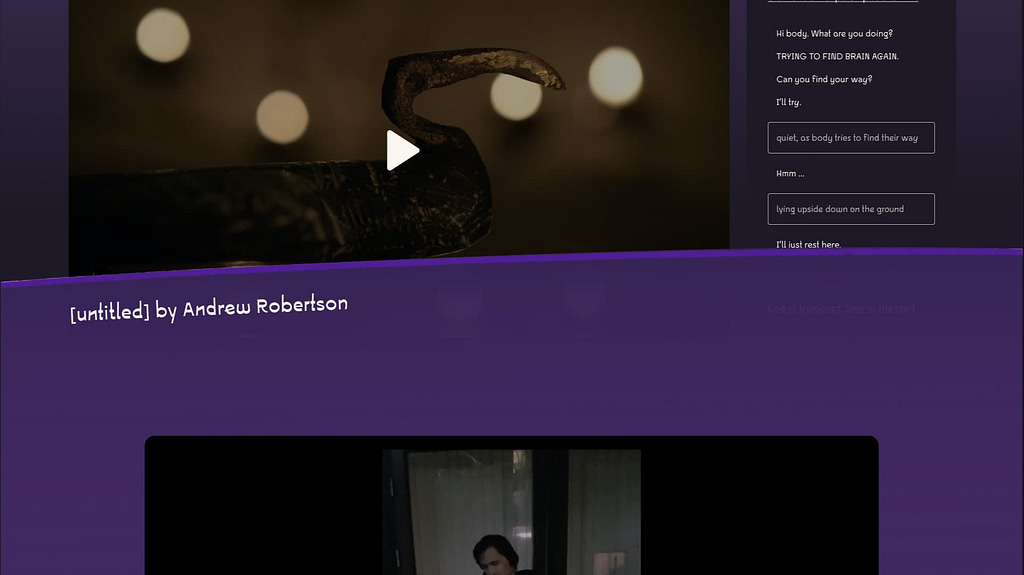
The surface of the Cerebellum is quite different to the rest of the brain with narrowly spaced parallel groves. It is basically a long and thin layer of tissue which is folded many times, just like an accordion. This structure is reflected in the layout and design of the page. Each submission sits on its own layer and once scrolled past the next layer folds above the previous one.

Layering on Creative Response page
“Delighted to be at the launch of @BOPTheatre’s Locked World. An incredible new, online creative space to share digital creative works made by disabled artists, which has accessibility running through the veins of it; embedded into artworks and into the design of the website too.”
“I found the whole experience really calming, to be honest. I liked how it was very tailored to the individual, how you can turn the music on and off. Also liked the intro at the start for people who might not understand how it works. Really easy to follow which is really good. Overall a very relaxing sensory experience.”
Visitors of Locked World
Since launching at the end of 2023 the platform has had visitors and interest from over 30 countries. A new trio of artworks was added on Feb 27th ‘24 featuring work from Andrew Robertson, E Ingram and Emily Beaney.
The Locked World experience can be accessed by visiting here locked-world.boptheatre.co.uk
For further information you can get in touch with BOP and Fine Day Studio.

Learn more about how we collaborate with you
You'll be an active partner in the creative journey.
Get in touch
